今日大綱:
看看官方文件

JavaScript and More
TypeScript 是基於 JavaScript 語言,並引入了額外的語法以及概念,能在我們用編輯器邊寫程式碼的這個階段就開始運作、除錯
A Result You Can Trust
you can trust -b
TypeScript 可以編譯成 JavaScript,編譯後的程式碼可以在任何支援 JavaScript 的地方正確運行。如瀏覽器、Node.js、你的專案等等
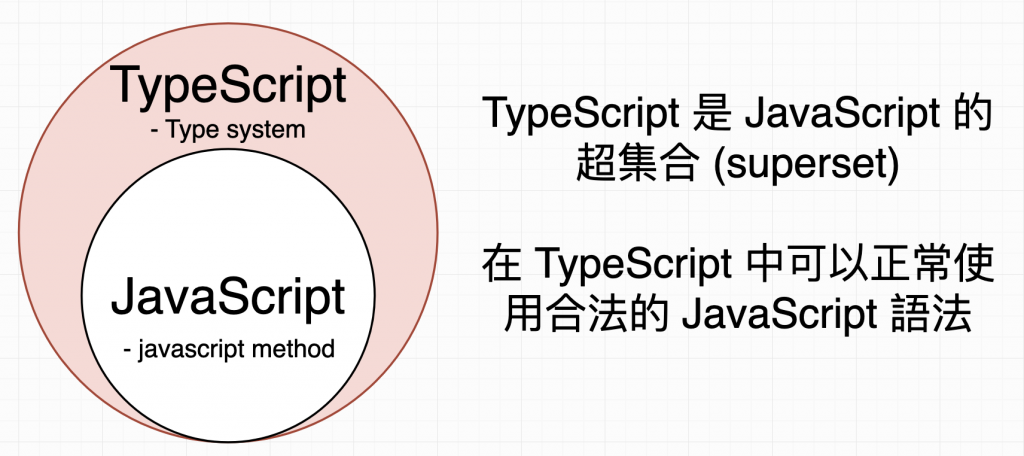
可以補充的是,很常會看到一個說法是 TypeScript 是 JavaScript 的一個超集
TypeScript, a superset of JavaScript.
這句話的意思就是官方文件中有提到的,TypeScript 包含了 JavaScript 的所有語法和一切功能,並在此基礎上擴展了更多功能
換句話說就是任何合法的 JavaScript 語法在 TypeScript 中也是合法的,所以你也可以直接把
.js改成.ts
除非除非除非,這個合法語法的 JavaScript 使用了錯誤的類型,TypeScript 便會報錯

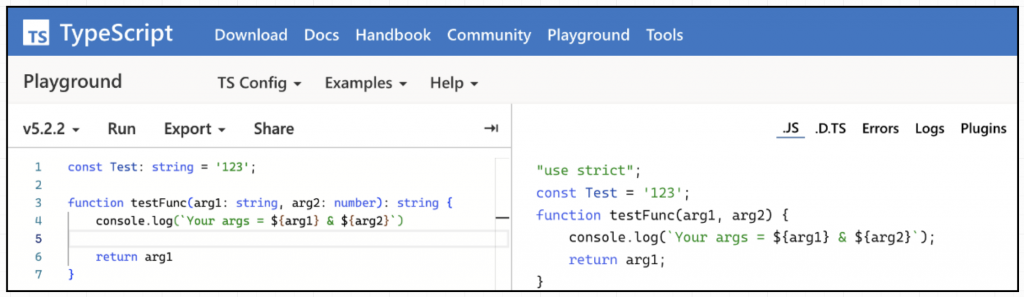
如果想知道 TypeScript 的程式碼編譯成 JavaScript 會長什麼樣的話可以去 TypeScript 官網的 Playground ,這裡可以轉換 TypeScript 程式碼 => JavaScript 程式碼

左邊是 TypeScript,右邊是 JavaScript
這邊舉一個官網中說到為什麼使用 TypeScript 的範例:
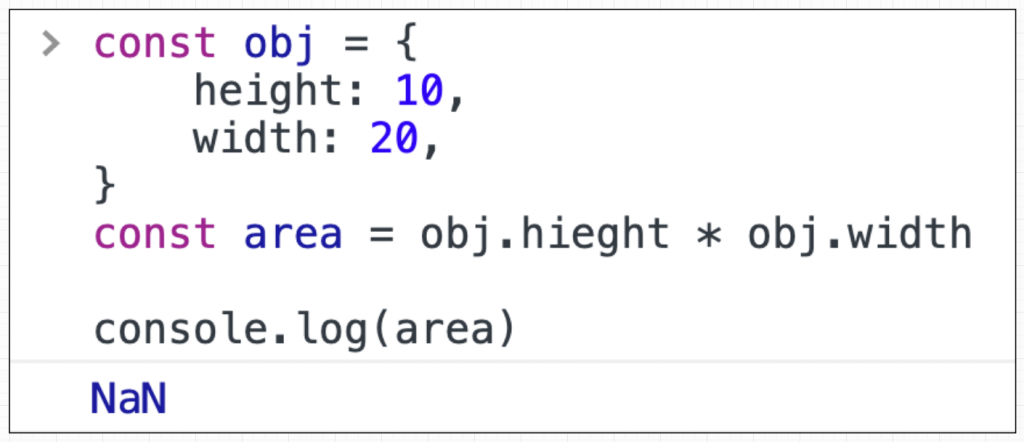
請問以下程式碼覺得會輸出什麼呢?
const obj = {
height: 10,
width: 20,
}
const area = obj.hieght * obj.width
console.log(area)
.
.
.
結果是輸出 NaN,想像一下你的程式碼編譯上去之後,在執行中時發現畫面有奇怪的 NaN,然後你要一層一層的往上找,最後才會發現阿幹 height 和 hieght 打錯字了

這段程式碼在 JavaScript 中會是合法的,因為 JavaScript 中可以訪問物件不存在的屬性
就這個範例而言當然可以在編譯器中安裝一些檢查拼字或是物件屬性的插件解決,但是類似的情況一定還會再發生, 因為就是沒有被禁止
但在 TypeScript 就會禁止 obj.hieght 這個物件的錯誤屬性引用
筆者接觸過的某個專案裡面常常會宣告複雜的物件(Object),但因為有其他人已經寫好的 TypeScript 型別定義,讓筆者在初接觸這個專案時省了很多心力,可以較快讀懂這個專案
寫技術文章時到底要注意哪些事呢?
過去有看過一些文章雖然看起來很詳細,但是其中混雜著很多當時程度不足以看懂的東西,那時就會想之後寫這類文章時也要注意到讀者的已備知識,不要在技術文章中提到太多還要額外去查詢的知識點,不然讀到一半出去查可能就會忘記回來了,但是實際寫起來好像不是那麼容易
想要自己的腦袋回到那種沒有這些知識點的狀態,然後在寫出這些知識點,這種切換輸出也是一種挑戰呢
話說現在會覺得自己像是當初老師說的工具導向型工程師(貶意),很多東西還是知其然不知其所以然,還是要多用點功啊
